In the scholastic world's quest to pinpoint new "literacies," one of the most essential skills in a student's toolkit isn't new at all. "Graphicacy" is the vital proficiency with visual inputs that all learners must master in the modern classroom. Graphicacy refers to the encoding and decoding of images, particularly in the close examination of details that construct visual meaning. It stands with literacy, oracy, and numeracy as one of the four indispensable corners of education.
 |
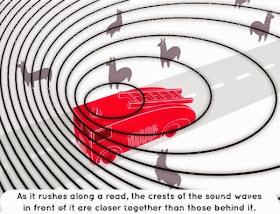
| Source: Christopher G. Healey |
Graphicacy is about more than visual thinking. It is instead a careful roster of skills to comprehend diagrams, photographs, charts, logos, icons, maps, and picture books. With today's rightful emphasis on differentiated instruction, contemporary classrooms need to incorporate coaching in graphicacy to reach students via their learning preferences.
 |
| Source: Stephen Few |
One key to guiding students in understanding graphs and drawings is teaching them about preattentive attributes. These are the visual marks that the mind's iconic perception unconsciously absorbs. Preattentive attributes are quickly discerned by the eye and rationalized by the brain to distinguish size, shape, color, and alignment. Visual designers employ preattentive attributes to make tables readable and logos memorable.
Stephen Few offers a clean, expert tutelage in the keys of preattentive attributes in "Tapping The Power Of Visual Perception." His graphic (above) presents some of the core distinguishing techniques used in both creating and interpreting images.
 |
| Source: Creative Bloq, via Alberto Cairo, The Functional Art |
Another valuable graphic (above), which combines single attributes into coordinated displays, is featured in Graham Odds excellent explanation, "How To Design Better Data Visualizations," at the Creative Bloq. Taken from the work of William Cleveland and Robert McGill and published in Alberto Cairo's book, The Functional Art, this illustration is terrific for teachers to use as a tool in laying out the building blocks of visual comparisons. Students can apply the techniques of the optical continuum to decipher political cartoons, historical maps, and scientific displays. Dustin Smith also highlights the value of this graphical instruction at his superb blog.
To catch students' attentions and open their eyes to the power of subtle attributes, we recommend Jason Silva's masterful video, "To Understand Is To Perceive Patterns." In zippy, dynamic narration, Silva races through a visual blitz of naturally occurring frameworks and motifs. It's fascinating and mind-boggling for any viewer.
For further information about graphicacy, we suggest: