Recently we had the opportunity to attend the
Visual Thinking 101 Workshop with designer and illustrator
Craighton Berman at the
General Assembly in New York City. Berman started the
Core77 Sketchnotes Channel and
Coretoons, and he writes about the basics of
sketchnoting on his
blog.
Essentially, sketchnotes are a form of
visual note-taking, combining text and images. This is different from
graphic facilitation, which is when one person listens to a group and graphically represents the key points of the discussion, such as with
ImageThink and
Ogilvy Notes.
To the contrary, sketchnotes are a personal form of note-taking. Both,
however, use the visual thinking process to design information in real
time through words and images to communicate ideas.
In most schools today, the current system of note-taking is a linear
process and, in many cases, a rote process as well. Too often, we have
students take down the information they need from the board, interactive
or not, via handwritten information or PowerPoint slides. The
interaction or engagement with the material is minimal. Sketchnoting is a
higher order process of capturing information. It requires a
combination of listening, thinking, and visualizing at the same time. It goes in a constant circular motion and pushes
the listener to funnel through the information for the most important
parts or patterns. By filtering out the noise, the sketchnoter learns to
look for patterns or an anchor around the main idea to focus on the key
aspects that support it.
 |
| Source: ASIDE, 2012 |
In the workshops we've taken, the instructor had us practice by
listening to a recording or video. Of course, the first line of
resistance might be "I can't draw," but with sketchnotes, you don't need
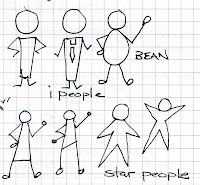
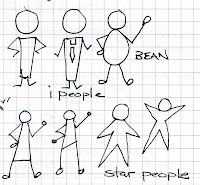
to be an artist. It doesn't take much practice to learn the basics
of using shapes as people, and with simple, hierarchical visuals, it's
easy to add images in the form of containers, icons, or connectors.
The
visual cues in sketchnotes enhance the recall process. The user
experience with information is broadened, execution is minimal, and
it opens up the design process to think about the relationship between
the text and image. Essentially, it's about organizing
information visually and arranging it in a hierarchy, and this spatial
arrangement of information provides a structural framework for the content.
 |
| Source: ASIDE, 2012 |
Since we've sketched out "
The Axis of Education"
as a matrix for what and how we teach, our hope is to continue to seek
ways to build a sense of discovery in helping students learn. And in the
end, what they learn and how they learn can only be advanced by giving
them more opportunities to be creative thinkers. If moving them closer to thinking like a
designer can transform the way they learn, then sketchnotes is one
option we should try.
In the larger sense, Craighton Berman's visit to New York coincided with the launch of the
School of Visual Arts inaugural
Products of Design MFA Program, which hopes to transform designers by:
"educating their head, heart and
hands to reinvent systems, create new types of value, and catalyze
positive change through the business of making."
We dare say, isn't this
what we want as educators for our students, too? From icons to iPads,
our students are constantly immersed in using visual cues to think,
make, and do things.