|
| Source: Wordle |
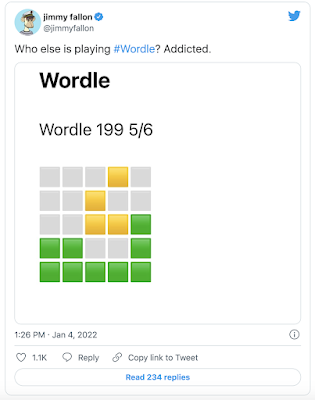
If you haven’t yet heard about – or played – Wordle, you will soon. The current avalanche of Twitter mentions run about 50 / 50 between “I'm addicted to Wordle!!” and “What the heck is Wordle??” Our friend Dr. Gina Sipley (@GSipley) tipped us off to the craze via a writer's poignant plea in McSweeney’s for a moment's escape from the Omicron nightmare.
At its heart, Wordle is just a guessing game. Players have six chances to guess a randomly generated, five-letter word. After each entry, the tiles light up to signify whether the letter is not in the word (gray), in the word but in the wrong location (yellow), or in the correct location (green). The rules reappear at the start of each game. CNET, of course, has a terrific, lengthier explanation, complete with smart tips and tricks. |
| Source: Powerlanguage.co.uk |
For teachers, this web-based game hits all of the technological sweet spots: 1) it's free; 2) with no logins or accounts; and 3) works on any device. And its addictive gaming properties turn out to be the exact same characteristics that make Wordle ideal for use in education:
 |
| Source: Wordle |
Wordle is the perfect opening activity to a Language Arts lesson, at almost any level. It also offers countless opportunities to explore the building blocks of the English language – such as vowel and consonant combinations (phonemes, diphthongs, etc.); common starting and ending pairings; and familiar vs. rare individual letters. The shear number of five-letter words in the English language (over 150,000) presents the challenge. Solving the riddle, however, is simple phonemic detective work.
Logic
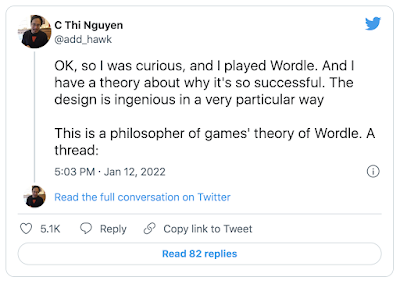
Any mathematics or logic course could make great hay out of Wordle’s elegant solving patterns. The reasoning relates clearly to geometric proofs and properties. An entire period could be spent leading the class through a group-solve. It echoes those LSAT puzzles when Priya is holding a red balloon and Xavier can only sit next to the dog in the yellow vest. Philosophy professor C. Thi Nguyen has an interesting thread about Wordle’s game theory and “agency expansion.”
Homeroom Or Advisory
Wordle is a lively activity to engage students in a quick challenge. The unique thrill is that only one puzzle appears each day. This creates an increased anticipation and savoring of the moment. You can welcome students to work in groups or to compete in speed vs. accuracy. Be a sport and play the game yourself, to show that you’re not afraid of some friendly fun.
 |
| Source: Wordle |
Visual Thinking
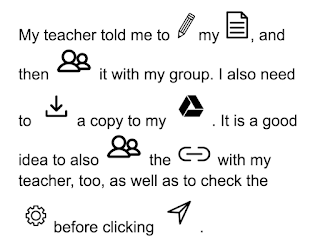
The clean, elegant interface belies the effectiveness of its iconography. The simple visual codes contain the game’s entire meaning and feedback. The sharable results, rendered only in colored cubes, represent masterful lessons in visual literacy and graphicacy.
Social Learning
Everyone plays the same puzzle each day, which lends a contagious camaraderie to the effort. Results are easy to share on social media. This does lead to some humble brags and “woe-is-me,” but it's refreshing to find some fun and support during these oft-disconnected times. You might even run into a celebrity or two.
As an aside, we are old enough to remember when a “Wordle” referred to a visual cloud representing the frequency of word usage in a passage.
Finally, don’t tell, but there is an open-source version on GitHub where you can play the game as many times as you’d like.