The end of another year gives us pause for reflection. The top search reported by Google Trends for 2021 was "how do we heal." We did not think much about it until we watched it and remembered just how difficult this year has been. Clearly, we have all been through so much. Our students were quiet, and our colleagues cried. Nothing else to add; it just helped us put things in perspective.
Saturday, December 18, 2021
This Says It All - How Do We Heal!
Saturday, December 4, 2021
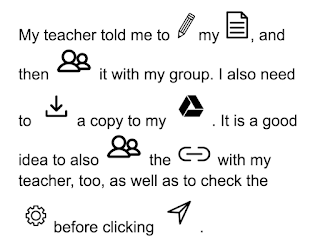
I Con, I Saw, I Conquered - Digital Fluency
| Source: ASIDE 2021 |
One thing we quickly learned during remote and hybrid learning involved the lack of understanding of screen iconology. We realized that our students needed to navigate the changing landscape of communication, not only for this unusual situation in pandemic learning, but also to understand the language of symbols on any digital device. It was one of those moments when adjustments to our instruction required a closer look at ensuring digital literacy to read and process crucial technology skills.
 |
| Source: ASIDE 2021 |
The adjustments we made in the curriculum to build in skills for students to develop a range of pictorial proficiencies for decoding icons and their functionality paid off, particularly with our remote learners.
Visual fluency requires training and practice much the same as it does for reading; visual comprehension does as well. Today, students need to master multiple fluencies just as they do multiple literacies. Both require nurture and development to acquire these skills. We turned the learning process into a spy game for students to decipher the coded message using the icons. We provided a mentor text for them to grasp the idea and a one-page list of 32 icons to create their messages. Click here for a PDF version.
 |
| Source: Student Work |
To save time, we set up a folder with small icons that we downloaded from the Noun Project in Google Drive that we shared with the students so that they could write their own coded messages. Click here for access to our icon folder. The students loved it.
This not only reinforced their learning of the icons, but it also allowed us to build in a variety of technology skills for retrieving the resources they needed from a shared folder, importing images into a Google Doc, and adjusting image size and text for readability. The students had a ball sharing their coded messages with each other, and we had the results we were looking for in developing the their digital device iconology.
