With all the visuals in the media today, we assume that most adults bring a certain level of graphicacy to interpret the information they see; however, what about children and their graphicacy skills? Their textbooks, magazines and much of their media world is filled with visualizations of one kind or another. Graphicacy, today more than any other period in history, is crucial to understanding and deciphering information for the 21st century and is often neglected as literacy in schools. As educators, we cannot assume that students can read images, know the language to construct meaning, and interpret visualizations without instruction. Critical thinking is no less a part of graphicacy than it is to any other literacy. It needs to be harnessed by teachers into all content areas beginning at the elementary level as an essential component for deciphering information.
If we stop and think about it, one of the first things children come across in a graphical form is a picture book. Perhaps this is why picture books are so important for children. They help them develop critical thinking skills to make connections between words and images as well as to wonder, anticipate or predict what happens next. Take the book One, by Kathryn Otoshi; it is perhaps the simplest in terms of graphics, but one of the most powerful books about bullying. It's clear, strong message about standing up for oneself and others through the use of simple colored dots for characters visually holds the reader’s attention to convey a strong message. Read this to a group of middle school students and what begins as laughter turns into a powerful WOW. Graphically, it is simple, but just like any advertisement, the carefully constructed relationship between size, shape and color are deliberate. Why is the character of Red the bully and not green, or why is Blue the bullied and not yellow?
In their work, “Graphicacy: the Fourth ‘R’” (2000), F. Aldrich and L. Sheppard point out that graphicacy is rarely taught explicitly and it is often assumed children will pick it up along the way. They make a strong case for teaching it as a learned skill, just like any other skill that needs to be taught. With the current craze in using visualizations, particularly infographics, the need to incorporate graphicacy as an important facet of learning is even more vital. Without it, students will not develop a discerning eye to interpret the flood of visualizations in the media. Infographics by definition are supposed to represent complex data and information quickly and clearly, but not without the learned skill to decode them. Moreover, they may not be able to critically analyze the data for accuracy, make connections without prior knowledge, or verbally express how the graphic is unclear or confusing. By integrating graphicacy into all content areas of the curriculum, children will acquire the skills they need to understand the ever-growing mounds of information designed to engage the eye.
See also:
Graphicacy Resources
Designing Information: The Need for Graphicacy
Other posts on graphicacy
Sunday, July 31, 2011
Graphicacy: The Neglected Fourth “R”
Labels:
graphicacy,
infographic,
information literacy,
visualization
Friday, July 29, 2011
Visualizing Language and Literature
 |
| Source: Wikimedia Commons |
For novelists, design can play an integral role in communicating subtext and point of view, from James Joyce’s Ulysses, which conceives a whole chapter in the style of newspaper headlines, to Margaret Wise Brown’s Goodnight Moon, which paints stylized, ever-changing room decors to parallel its idiosyncratic language. One of children's favorite poetic devices, the acrostic, defines itself by visual layout. Asemic writing represents the other pole, where language becomes abstract in favor of artistic design.
In English classes, or in any course that emphasizes word choice, there are many engaging resources to add life to text. These can help reinforce the core concepts of design, literacy, information, and thinking (D-LIT). The visualization tools at Many Eyes, for example, provide great ways to add graphic sense to words. An experiment from IBM, Many Eyes supplies easy-to-use instruments, ranging from bubble charts to pie graphs to scatter plots to network diagrams. The word trees, tag clouds, and phrase nets work particularly well for revealing connections within poetic verses and offering writers' words in new contexts.
 |
| Source: Lee Byron |
Among tools for the iPad and iPod, the Visual Poet app unites words and images in photo collages. On Flickr, poetry visualizations come to life with unique pictures and language. And for experimenting with language and fonts, Type Is Art allows you to manipulate the 21 distinctive parts of letter forms to create art and graphics.
Finally, Literature Map attempts to recommend writers that a person might enjoy. After typing in a name, Literature Map delivers a spatial proximity of similar (and non-similar) authors. The algorithm attempts to produce word clouds, like SpicyNode, Tagul, and others, but the design is somewhat medieval. Each name links to a brief discussion forum about that writer, but ultimately, Literature Map is a thin resource. The graphic interface does not reveal any genuine information and does not yet use its visual tools to enhance understanding along the D-LIT continuum.
 |
| Source: Literature Map |
Labels:
DLIT,
education,
literature,
visualization
Wednesday, July 27, 2011
Designing Information for Media Literacy
 Media literacy is learning how to analyze and interpret media messages by questioning what you listen to, see, watch, or read, from paper to the digital world. It is also about designing information. The purpose of advertising is to convey a message in order to sell a good or service. These messages are constructed, so why not make our teaching tools as catchy and effective as advertising? The tools to design eye-catching images for visual learners can be incorporated into the creation and can debunk the idea of the “boring” worksheet. In other words, simple design elements can attract students to learning in the same way advertisers attract buyers for their products.
Media literacy is learning how to analyze and interpret media messages by questioning what you listen to, see, watch, or read, from paper to the digital world. It is also about designing information. The purpose of advertising is to convey a message in order to sell a good or service. These messages are constructed, so why not make our teaching tools as catchy and effective as advertising? The tools to design eye-catching images for visual learners can be incorporated into the creation and can debunk the idea of the “boring” worksheet. In other words, simple design elements can attract students to learning in the same way advertisers attract buyers for their products.As part of our media literacy program that starts in the second grade, students are introduced to the topic of branding with the worksheet you see here. The document design includes 28 individual letters from different company names. The purpose of the activity is to promote an awareness of how important branding matters to a particular institution, and how the mere showing of a letter triggers a visual identification with a particular good or service.
Some of the letters are obvious and are easily recognizable, while others are not. For some students, it becomes a game or bragging right, for who can identify the most companies correctly. For others, it is a little uncomfortable not knowing as much. Herein lies the lesson. Which is better, to know more or less? For the students who have more than two-thirds of the answers, they become aware that perhaps they are more influenced by the media than they thought. Whereas the students who knew less realize that perhaps it is a good thing they are not as influenced by brand identification. What seemed like a deficit was actually a plus.
The point, however, is that well-designed worksheets are not work. Designing the information on a document attracts students to participate in the same way that a carefully crafted image of corporate identity attracts its customers. The students clamor for more, so we keep designing new ones and strategically putting them out for the taking. In a sense, they are advertised, free and fun to do.
Labels:
branding,
designing information,
logo,
media literacy
Monday, July 25, 2011
Food For Thought
Motivation leads to action as questioning leads to awareness. We will better equip our students to participate as active citizens if we push them to make choices, encourage them to be selective, and engage them at all levels to participate in their own learning. Questioning is key, and it starts with "so what?"
Labels:
autonomy,
education,
motivation,
purpose
Saturday, July 23, 2011
Choice, Empowerment, and So What?
Seven years ago, we started an eighth-grade independent research project affectionately known as the IRP. The objectives for the project were to create a sense of independence and self-direction for students in a limited time frame and to build on the inherent value of “choice” in students’ self-guided learning. It was the sense of choice that empowered them to feel motivated and passionate about what they were learning. The original IRP project focused on areas within the American History curriculum but has since evolved into the IRP World with an emphasis on global change. We have presented the elements of this project at both the National Council for the Social Studies (2009) and the National Middle School Association (2010).
The success of the project is largely based on the power of choice. Students get to pick the topic for their learning, design how they want to orally present the information to their peers using technology tools such as Prezi, and create an engaging handout with select information as an overview for their classmates. There is a direct connection between choice and empowerment that we continually see in the effort and focus they give to this project. Without a doubt, the students are motivated by a sense of purpose. They see an opportunity to work autonomously and take the responsibility of independence seriously.
The article, “The Responsibility Breakthrough” by ReLeah Cossett Lent in Educational Leadership (ASCD September 2010), builds a case around the idea of motivating students through responsibility. The author cites the work of Australian educator Brian Cambourne who maintains that there are eight conditions for literacy development. One of them is responsibility. For Cambourne, learners who do not have control over making their own decisions become disempowered. Lent also refers to Daniel Pink’s latest book Drive: The Surprising Truth About What Motivates Us, and here, too, she points out how Pink’s ideas about mastery, autonomy and purpose are the factors that create responsibility.
The last component of the project, or the “so what?,” is not only the most important part of the process, but also the hardest part for our students to grapple with in their research. We want them to ask the question, “so what?” It is not the event itself that they report on, but its impact. How does it relate to change in that region of the world, whether societal, financial or otherwise? This project is not about straight reporting. Instead, it is built around the “so what?,” and they need to have this message clearly stated in their thesis.
In his work, “Encouraging Critically Engaged Citizens: So What?" (Independent School 2011), Mark Piechota pushes his students to develop the habit of questioning with the clear purpose of making engaged citizens who do not just passively accept issues as delivered by the media. Empowering students with the habit of asking “so what?” will ultimately help develop a keener sense of the world around them. Like Lent and Piechota, we want our students to take ownership over the design of their ideas and learning.
 |
| Design: ASIDE, 2011 |
The article, “The Responsibility Breakthrough” by ReLeah Cossett Lent in Educational Leadership (ASCD September 2010), builds a case around the idea of motivating students through responsibility. The author cites the work of Australian educator Brian Cambourne who maintains that there are eight conditions for literacy development. One of them is responsibility. For Cambourne, learners who do not have control over making their own decisions become disempowered. Lent also refers to Daniel Pink’s latest book Drive: The Surprising Truth About What Motivates Us, and here, too, she points out how Pink’s ideas about mastery, autonomy and purpose are the factors that create responsibility.
 |
| Design: ASIDE, 2011 |
In his work, “Encouraging Critically Engaged Citizens: So What?" (Independent School 2011), Mark Piechota pushes his students to develop the habit of questioning with the clear purpose of making engaged citizens who do not just passively accept issues as delivered by the media. Empowering students with the habit of asking “so what?” will ultimately help develop a keener sense of the world around them. Like Lent and Piechota, we want our students to take ownership over the design of their ideas and learning.
 |
| Design: ASIDE, 2011 |
Labels:
autonomy,
education,
motivation,
purpose
Thursday, July 21, 2011
The Twitter Tech Bubble
Among all of the emerging formats in which to view Twitter feeds, one of the best is Tweet Topic Explorer. Created in April by Jeff Clark, Tweet Topic Explorer synthesizes a person’s recent tweets and produces a clever graphic aggregator of frequently used words. The color-coded cluster diagram offers a dynamic way to see what topics a person regularly mentions. The display is interactive as well. Clicking on any bubble will highlight on the right the tweets in which the word appears. Here is the bubble cluster for @theASIDEblog:
 |
| Source: Tweet Topic Explorer, by Jeff Clark at Neoformix |
Labels:
data visualization,
social networking,
twitter
Tuesday, July 19, 2011
Michele Bachmann - Designing A Candidacy
The marketing of Congresswoman Michele Bachmann’s presidential campaign is built around her own persona. Her headshot is featured prominently in her website banner and in every facet of her media offerings, just as her name is festooned across her midnight blue campaign bus.
Overall, Bachmann offers one of the best presentations in this year’s Republican crop. Her pieces of messaging all connect to the same leitmotif, to an unmistakable values-centered image of yesteryear. Her distinctive seal features the classic Americana emblem of corner stars with a bordered last name. While seemingly unremarkable, the logo’s thin lettering etched vividly on a white background serves to elevate Bachmann’s status in subtle ways. The elements create a convincing dressing of establishment for a three-term Representative. The logo conjures heartland memories and suggests permanence for a politician relatively new to the national scene. Her design looks like it should be painted on the side of a barn, sentimentally appealing to Iowa caucus goers. Her crest is at once nostalgic and reminiscent of lettering on a quadrangle’s gazebo, above a marching band’s scalloped bunting.
The “H” in her name is emphasized, in a nice, uplifting banner wave, but the branding oddly singles out a middle letter rather than a marquee initial. Still, Jon Huntsman would have been better served to mimic Bachmann’s optimistic and distinctive “H,” rather than his disjointed Tribeca block lettering.
Bachmann succeeds where others falter, because her campaign understands the message it seeks to convey and, therefore, uses its visual components to reinforce these subtle communiqués. A design should be inseparable from a candidate’s persona. In this regard, Bachmann is ahead of the pack.
Check out our other posts about design and education in the 2012 election.
 |
| Source: Bachmann For President |
The “H” in her name is emphasized, in a nice, uplifting banner wave, but the branding oddly singles out a middle letter rather than a marquee initial. Still, Jon Huntsman would have been better served to mimic Bachmann’s optimistic and distinctive “H,” rather than his disjointed Tribeca block lettering.
Bachmann succeeds where others falter, because her campaign understands the message it seeks to convey and, therefore, uses its visual components to reinforce these subtle communiqués. A design should be inseparable from a candidate’s persona. In this regard, Bachmann is ahead of the pack.
Check out our other posts about design and education in the 2012 election.
Sunday, July 17, 2011
D-LIT: Designing Stories
Last fall, Alfie Kohn gave a workshop called The (Progressive) Schools Our Children Deserve. Although he is a controversial and outspoken critic of education, Kohn’s mantra is getting kids “juiced” about learning. His criticisms of the education system have been hotly argued, but getting kids excited about what they are doing requires no debate. Call it engagement, motivation, drive, or whatever -- if kids become independent and self-motivated about what they are learning, we win as teachers.
 This past year in the library, our second graders designed their own stories. It was a lesson that began with a reading of How Much Wood Could a Woodchuck Chuck? by Daniel Alderman. This colorful, whimsical book of tongue-twisters, illustrated by twelve different children’s illustrators, and its accompanying CD had the kids howling and singing all the way back to their classrooms. The best part about it was that they began to make up their own tongue-twisters at lunch, on the bus line, and at home.
This past year in the library, our second graders designed their own stories. It was a lesson that began with a reading of How Much Wood Could a Woodchuck Chuck? by Daniel Alderman. This colorful, whimsical book of tongue-twisters, illustrated by twelve different children’s illustrators, and its accompanying CD had the kids howling and singing all the way back to their classrooms. The best part about it was that they began to make up their own tongue-twisters at lunch, on the bus line, and at home.
 Putting all that juiced up energy to work, they used a wonderful Web 2.0 tool called Storybird to design and publish their own stories. It was design, literacy, information and thinking all in one, or as we call it, D-LIT. We talked a lot about language, parts of speech, use of rhyme, and in particular how homophones and homonyms changed the meaning of their sentences. They used a basic plan to brainstorm their ideas, and if someone had trouble, others in the class were eager to help. The hardest part for most was not thinking of two words or a compound word, but whether the combination made sense in reverse. This post is peppered with some pages from their books.
Putting all that juiced up energy to work, they used a wonderful Web 2.0 tool called Storybird to design and publish their own stories. It was design, literacy, information and thinking all in one, or as we call it, D-LIT. We talked a lot about language, parts of speech, use of rhyme, and in particular how homophones and homonyms changed the meaning of their sentences. They used a basic plan to brainstorm their ideas, and if someone had trouble, others in the class were eager to help. The hardest part for most was not thinking of two words or a compound word, but whether the combination made sense in reverse. This post is peppered with some pages from their books.
 So how does all this fit in with getting “juiced” about learning? Well, it was not what they did in class, but what they did when they left. These students began authoring and publishing their own stories using Storybird, and not just one book, or for one time. They took pride in the sense of ownership over their ideas and in designing books for themselves and others. They quickly learned that they could search their classmates’ stories within Storybird and comment on them. Indeed, they were empowered with the spark of a life-long learner. Design, literacy, information, and thinking (D-LIT) all merged into one. For a complete look at their stories, please visit the 2nd Grade Digital Storytelling Projects.
So how does all this fit in with getting “juiced” about learning? Well, it was not what they did in class, but what they did when they left. These students began authoring and publishing their own stories using Storybird, and not just one book, or for one time. They took pride in the sense of ownership over their ideas and in designing books for themselves and others. They quickly learned that they could search their classmates’ stories within Storybird and comment on them. Indeed, they were empowered with the spark of a life-long learner. Design, literacy, information, and thinking (D-LIT) all merged into one. For a complete look at their stories, please visit the 2nd Grade Digital Storytelling Projects.
 This past year in the library, our second graders designed their own stories. It was a lesson that began with a reading of How Much Wood Could a Woodchuck Chuck? by Daniel Alderman. This colorful, whimsical book of tongue-twisters, illustrated by twelve different children’s illustrators, and its accompanying CD had the kids howling and singing all the way back to their classrooms. The best part about it was that they began to make up their own tongue-twisters at lunch, on the bus line, and at home.
This past year in the library, our second graders designed their own stories. It was a lesson that began with a reading of How Much Wood Could a Woodchuck Chuck? by Daniel Alderman. This colorful, whimsical book of tongue-twisters, illustrated by twelve different children’s illustrators, and its accompanying CD had the kids howling and singing all the way back to their classrooms. The best part about it was that they began to make up their own tongue-twisters at lunch, on the bus line, and at home. Putting all that juiced up energy to work, they used a wonderful Web 2.0 tool called Storybird to design and publish their own stories. It was design, literacy, information and thinking all in one, or as we call it, D-LIT. We talked a lot about language, parts of speech, use of rhyme, and in particular how homophones and homonyms changed the meaning of their sentences. They used a basic plan to brainstorm their ideas, and if someone had trouble, others in the class were eager to help. The hardest part for most was not thinking of two words or a compound word, but whether the combination made sense in reverse. This post is peppered with some pages from their books.
Putting all that juiced up energy to work, they used a wonderful Web 2.0 tool called Storybird to design and publish their own stories. It was design, literacy, information and thinking all in one, or as we call it, D-LIT. We talked a lot about language, parts of speech, use of rhyme, and in particular how homophones and homonyms changed the meaning of their sentences. They used a basic plan to brainstorm their ideas, and if someone had trouble, others in the class were eager to help. The hardest part for most was not thinking of two words or a compound word, but whether the combination made sense in reverse. This post is peppered with some pages from their books. So how does all this fit in with getting “juiced” about learning? Well, it was not what they did in class, but what they did when they left. These students began authoring and publishing their own stories using Storybird, and not just one book, or for one time. They took pride in the sense of ownership over their ideas and in designing books for themselves and others. They quickly learned that they could search their classmates’ stories within Storybird and comment on them. Indeed, they were empowered with the spark of a life-long learner. Design, literacy, information, and thinking (D-LIT) all merged into one. For a complete look at their stories, please visit the 2nd Grade Digital Storytelling Projects.
So how does all this fit in with getting “juiced” about learning? Well, it was not what they did in class, but what they did when they left. These students began authoring and publishing their own stories using Storybird, and not just one book, or for one time. They took pride in the sense of ownership over their ideas and in designing books for themselves and others. They quickly learned that they could search their classmates’ stories within Storybird and comment on them. Indeed, they were empowered with the spark of a life-long learner. Design, literacy, information, and thinking (D-LIT) all merged into one. For a complete look at their stories, please visit the 2nd Grade Digital Storytelling Projects.
Labels:
designing information,
digital storytelling,
DLIT
Friday, July 15, 2011
Yellow Journalism (and Red, Blue, Green, Purple....)
In many past and present homerooms, the traditional “Student of the Day” leads a brief talk about an interesting current event. These presentations, luckily, are no longer conscribed to zigzag clippings from local newspapers. A host of resources now help students explore global events and niche issues with equal depth.
One of our favorite sites is Newsmap. It offers a visual amalgamation of the most pressing and widely disseminated news stories. More intuitive than 10x10, another graphic news source, Newsmap represents headlines in a color-coded grid, revealing both popularity and relevance. The site conceptualizes the Google news aggregator in an updated, efficient, and attention-grabbing way. The choices can focus on the United States or expand to other countries. By registering, a viewer can customize the display. The dynamic format alone seizes the attention of our students, and a synopsis appears when hovering over each item. The shading within each color block corresponds to the time of the story, where lightest means “less than 10 minutes ago” and darkest means “more than 1 hour ago.”
The gridding reminds us of customer segmentation models pioneered by business consulting firms to divide a consumer market into blocks of buyer profiles. In a market map, the size and positioning of a block is data-driven, informed by the number of consumers in that category and the qualities represented by that buyer. Newsmap works the same way, which offers a useful way in the classroom for teachers to connect media literacy lessons with their financial literacy curriculum.
Newsmap also helps reinforce several desired skills. For example, students learn to recognize size as significant. They see color-coding as indicating category and frequency, and they discern relationships between news stories by their proximity. On a higher level, they intuit the widespread reach of information, the number of media outlets for reporting, and what it means to “aggregate.” Soon, students can quickly skim the page to discern recency, relevance, and relationship.
Newsmap is the brainchild of Marcos Weskamp, currently head of design at Flipboard, the popular iPad news browser named App of the Year for 2010 and one of Time Magazine’s top 50 innovations of 2010. Fast Company named Weskamp among the 100 most creative people in business for 2011, and he is a past contributor to Visual Complexity. Weskamp has experimented with Flickr Graph, to visualize the social relationships inside Flicker.com, and Social Circles, to reveal the networks beneath mailing lists. His rational for creating Newsmap reads like a quote right out of our own ASIDE playbook:
One of our favorite sites is Newsmap. It offers a visual amalgamation of the most pressing and widely disseminated news stories. More intuitive than 10x10, another graphic news source, Newsmap represents headlines in a color-coded grid, revealing both popularity and relevance. The site conceptualizes the Google news aggregator in an updated, efficient, and attention-grabbing way. The choices can focus on the United States or expand to other countries. By registering, a viewer can customize the display. The dynamic format alone seizes the attention of our students, and a synopsis appears when hovering over each item. The shading within each color block corresponds to the time of the story, where lightest means “less than 10 minutes ago” and darkest means “more than 1 hour ago.”
 |
| Source: Newsmap |
Newsmap also helps reinforce several desired skills. For example, students learn to recognize size as significant. They see color-coding as indicating category and frequency, and they discern relationships between news stories by their proximity. On a higher level, they intuit the widespread reach of information, the number of media outlets for reporting, and what it means to “aggregate.” Soon, students can quickly skim the page to discern recency, relevance, and relationship.
Newsmap is the brainchild of Marcos Weskamp, currently head of design at Flipboard, the popular iPad news browser named App of the Year for 2010 and one of Time Magazine’s top 50 innovations of 2010. Fast Company named Weskamp among the 100 most creative people in business for 2011, and he is a past contributor to Visual Complexity. Weskamp has experimented with Flickr Graph, to visualize the social relationships inside Flicker.com, and Social Circles, to reveal the networks beneath mailing lists. His rational for creating Newsmap reads like a quote right out of our own ASIDE playbook:
“Many of us are working in an information-soaked world. There is too much of everything. We are subject everywhere to a sensory overload of images, bombarded with information; in magazines and advertisements, on TV, radio, in the cityscape. The internet is a wonderful communication tool, but day after day we find ourselves constantly dealing with information overload. Today, the internet presents a new challenge, the wide and unregulated distribution of information requires new visual paradigms to organize, simplify and analyze large amounts of data. New user interface challenges are arising to deal with all that overwhelming quantity of information.”
Labels:
current events,
financial literacy,
media literacy,
news,
visualization
Thursday, July 14, 2011
Twitterize Yourself Into an Infographic
The new website called Visual.ly announced it went live yesterday. It is billing itself as the place to create beautiful visualizations in minutes and instantly apply the graphics of top designers to create an infographic of your information -- or as they call it, a push-button approach to a visualization creation. Unfortunately, this part is coming soon. However, its Twitterize Yourself visualization lab is open, ready to use, and oh, what fun.

Essentially, you plug in your twitter handle, select a few customization options, decide if you want a “solographic” or a “faceoff” with another tweeter, and click to create. It will automatically generate an infographic using the data from your tweets. It is that simple. The infographic you see here was made with Visual.ly.

Essentially, you plug in your twitter handle, select a few customization options, decide if you want a “solographic” or a “faceoff” with another tweeter, and click to create. It will automatically generate an infographic using the data from your tweets. It is that simple. The infographic you see here was made with Visual.ly.
Labels:
data visualization,
infographic,
social networking,
twitter
Tuesday, July 12, 2011
Jon Huntsman - Designing A Candidacy
Former Utah Governor and Ambassador to China Jon Huntsman has by far and away the most innovative web design among those seeking the 2012 Republican nomination. His site is immediately engaging and inviting, unlike the other campaigns which all seem to rely on the same formulaic Internet template. Most candidates are using their sites as de facto components, but Huntsman (like Obama in 2008) seems to be aiming for a competitive advantage in his web presence.
Huntsman appears to branding the “H” much like President Obama established a quick identity with the letter “O” (or like President Bush assumed an unintended partnership with the “W”). Huntsman’s website features the “Daily HBlog,” sells “H Goods,” and urges visitors to “Become Gen. H.” He also seems intentionally to be offering separate graphic messages for separate audiences. For example, his official bumper sticker (above) strikes a drastically different tone from his website banner (below).
The web logo is the more “designerly” emblem, invoking a similar ocean concept of President Obama’s design but adding an ethereal wave image. Notable is the bold, strikingly disjointed letter “H,” with the floating middle bar. The lettering strives for a modern aesthetic, even as its blocked, corporate sans serif seems more appropriately stitched on a hotel pillow.
The red coding on his bumper sticker conjures “red state” imagery, while the starkness of the austere design signals a practical, no-nonsense approach. Huntsman seems uneager to brand himself as a “Republican” or a “Democrat” and instead wants to carve a new space in political messaging. His graphics are noteworthy in their unorthodox messaging – they feature no readily apparently American flag or patriotic iconography, and they introduce unfamiliar motifs that could resonate as original or could alienate him from the rank-and-file Republicans. He does mention his desired office, “President,” but not as a campaigning “for” it. He also declines to share a slogan, leaving his overall theme up to the voters to decode.
Finally, Jon Huntsman faces a potential problem in competing with the business brand of his father’s billion-dollar Huntsman Corporation, which has already claimed many of the most obvious name-related urls and patriotic designs. In fact, a Google image search yields a variety of results in logos – few of which relate to the son’s presidential campaign.
Check out our other posts about design and education in the 2012 election.
 |
| Source: Jon Huntsman For President |
 |
| Source: Jon Huntsman For President |
The red coding on his bumper sticker conjures “red state” imagery, while the starkness of the austere design signals a practical, no-nonsense approach. Huntsman seems uneager to brand himself as a “Republican” or a “Democrat” and instead wants to carve a new space in political messaging. His graphics are noteworthy in their unorthodox messaging – they feature no readily apparently American flag or patriotic iconography, and they introduce unfamiliar motifs that could resonate as original or could alienate him from the rank-and-file Republicans. He does mention his desired office, “President,” but not as a campaigning “for” it. He also declines to share a slogan, leaving his overall theme up to the voters to decode.
Finally, Jon Huntsman faces a potential problem in competing with the business brand of his father’s billion-dollar Huntsman Corporation, which has already claimed many of the most obvious name-related urls and patriotic designs. In fact, a Google image search yields a variety of results in logos – few of which relate to the son’s presidential campaign.
Check out our other posts about design and education in the 2012 election.
Monday, July 11, 2011
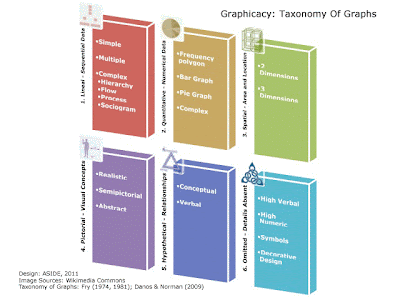
A Taxonomy Of Graphs
In order to learn the skills of visual literacy, students can practice how to “read” an image. To do this, they need a “language” to understand the different types of graphic tools.
Just as students move up in grade levels, enjoy more complex literature, and solve harder math problems, they also steadily encounter more advanced graphic representations. The skill of graphicacy incorporates clear methods and tools, just as linguistics and mathematics have their own terms and structures.
In their work, “The Development Of A New Taxonomy For Graphicacy” (2009), Xenia Danos and E.W.L. Norman draw upon the work of Edward Fry to offer a new series of classifications for pictorial devices. The authors help teachers introduce graphicacy into their curricula by defining the categories of visual analytics.
For example, in the “Taxonomy of Graphs” (Figure 8), Danos groups different types of displays based on Fry’s descriptions (“Graphical Literacy,” Journal of Reading, February 1981). In the taxonomy, the visual tools become increasingly complex, moving from literal to abstract:
Just as students move up in grade levels, enjoy more complex literature, and solve harder math problems, they also steadily encounter more advanced graphic representations. The skill of graphicacy incorporates clear methods and tools, just as linguistics and mathematics have their own terms and structures.
In their work, “The Development Of A New Taxonomy For Graphicacy” (2009), Xenia Danos and E.W.L. Norman draw upon the work of Edward Fry to offer a new series of classifications for pictorial devices. The authors help teachers introduce graphicacy into their curricula by defining the categories of visual analytics.
For example, in the “Taxonomy of Graphs” (Figure 8), Danos groups different types of displays based on Fry’s descriptions (“Graphical Literacy,” Journal of Reading, February 1981). In the taxonomy, the visual tools become increasingly complex, moving from literal to abstract:
- Lineal graphs show sequential data, such as story lines, timelines, flow charts, sports playoff brackets, or genealogy charts
- Quantitative graphs display numerical data, such as line graphs, bar or pie charts, or supply and demand curves
- Spatial graphs reveal area and location, such as floor plans, road maps, or contour renderings
- Pictorial graphs rely on visual concepts, such as realistic paintings, cartoons, or abstract drawings
- Hypothetical graphs address the interrelationship of ideas, such as theoretical models or sentence diagrams
- Omitted graphs intentionally leave out explanatory details, such as essay outlines, corporate logos, statistical tables, religious symbols, or decorative designs
Labels:
chart,
education,
graph,
graphicacy
Sunday, July 10, 2011
Mitt Romney - Designing A Candidacy
Former Massachusetts Governor Mitt Romney received a lot of attention when his official 2012 logo was released. The striped “R” was compared unflatteringly to both the Aquafresh toothpaste and the Carnival Cruise Line logos.
The initial “R,” however, is distracting as it draws focus from the overall effect. The stripes create a blurred effect, and the downward sloping “R” undercuts the stability of the letter. The viewer’s eye wanders to the left and wants to see a firmer base. Absent a solid stance, the impression feels washed out and insubstantial.
The rest of the logo is corporate – clean, crisp, and appealingly backlit on a Prussian blue background, with firm serifs on the all-caps name and slogan. We’re not sure why the “E” and “Y” are connected in the typography, while the other letters are demarcated. The muddling of spacing may hint at a muddled message.
Some candidates choose not to feature a slogan, but the Romney campaign etches its uplifting message prominently beneath the primary name. It has been noted that Romney is repeating verbatim Senator John Kerry’s (losing) campaign slogan from 2004.
On its website, Romney’s campaign features several permutations of his core image, including a curiously dull gray bumper sticker offer for a limited number of donors.
Ultimately, the “R” is memorable, due to its boldness. The rest of the image smacks of quotidian focus-group blandness, which may remind voters of Romney’s strength but also his weakness – his business savvy but also his ambiguous principles.
Check out our other posts about design and education in the 2012 election.
 |
| Source: Romney For President |
Still, on its own, the updated design from Romney's 2008 campaign features bold, decisive colors and represents a waving or undulating concept to establish him as an appropriately forward-looking patriot. The choices seem calculated to check off a requisite number of boxes: red, white, and blue? (✓); flag imagery? (✓); strong rendering of name and optimism? (✓).
The initial “R,” however, is distracting as it draws focus from the overall effect. The stripes create a blurred effect, and the downward sloping “R” undercuts the stability of the letter. The viewer’s eye wanders to the left and wants to see a firmer base. Absent a solid stance, the impression feels washed out and insubstantial.
The rest of the logo is corporate – clean, crisp, and appealingly backlit on a Prussian blue background, with firm serifs on the all-caps name and slogan. We’re not sure why the “E” and “Y” are connected in the typography, while the other letters are demarcated. The muddling of spacing may hint at a muddled message.
Some candidates choose not to feature a slogan, but the Romney campaign etches its uplifting message prominently beneath the primary name. It has been noted that Romney is repeating verbatim Senator John Kerry’s (losing) campaign slogan from 2004.
On its website, Romney’s campaign features several permutations of his core image, including a curiously dull gray bumper sticker offer for a limited number of donors.
Ultimately, the “R” is memorable, due to its boldness. The rest of the image smacks of quotidian focus-group blandness, which may remind voters of Romney’s strength but also his weakness – his business savvy but also his ambiguous principles.
Check out our other posts about design and education in the 2012 election.
Saturday, July 9, 2011
Too Good to Resist, Design on a Dime
This week the American Association of School Libraries (AASL) sent out the monthly e-news called HOTlinks: Information for Indispensable Education Leaders to its members with a link to its "Top 25" websites for 2011. To make the list, websites must be free and promote innovation, creativity, active participation and collaboration. What a treasure trove of information and timely for our mission of bringing designing information, graphicacy and visualizations into the classroom. One website in particular, SpicyNodes, stood out as an excellent source for creating visual representations for content area within the curriculum.
SpicyNodes is one of those websites that comes along and makes designing information a breeze to use with younger students. It is a Web 2.0 application that lets you visualize information by using bits of text, links, photographs and other types of media. These bits of information are placed in "nodes" ready to visualize in an interactive way on the web. It connects ideas through pathways that all intersect through a central point in a hierarchical or networked way. It can easily be used to combine data, images and facts. The following example is a quick demonstration of how to transform a static concept map on global citizenship into a simple interactive visualization.
These nodes can be shared in three ways by linking directly to a URL, using HTML, or embedding the code into websites. In SpicyNodes Cookbook (FAQs), you can find "recipes" for all sorts of suggestions, including Quick start, with simple straightforward illustrations on how to create nodes, or For teachers, with ideas on using SpicyNodes in the classroom. Students can take complex data and information to create their own interactive visualizations. The nice part about the website is its ease of use. As a teacher, it is clear how nodes would enhance learning the content of a lesson, and as a technology tool, they would work well on interactive whiteboards.
SpicyNodes is one of those websites that comes along and makes designing information a breeze to use with younger students. It is a Web 2.0 application that lets you visualize information by using bits of text, links, photographs and other types of media. These bits of information are placed in "nodes" ready to visualize in an interactive way on the web. It connects ideas through pathways that all intersect through a central point in a hierarchical or networked way. It can easily be used to combine data, images and facts. The following example is a quick demonstration of how to transform a static concept map on global citizenship into a simple interactive visualization.
These nodes can be shared in three ways by linking directly to a URL, using HTML, or embedding the code into websites. In SpicyNodes Cookbook (FAQs), you can find "recipes" for all sorts of suggestions, including Quick start, with simple straightforward illustrations on how to create nodes, or For teachers, with ideas on using SpicyNodes in the classroom. Students can take complex data and information to create their own interactive visualizations. The nice part about the website is its ease of use. As a teacher, it is clear how nodes would enhance learning the content of a lesson, and as a technology tool, they would work well on interactive whiteboards.
Labels:
data visualization,
graphicacy,
interactive,
visual
Friday, July 8, 2011
Geography Graphics
Our students are used to seeing infographics all the time. They’re just not always used to calling them “infographics.” For example, maps are infographics, because they represent geographic spaces with layers of symbolic data:
 |
| Source: Wikimedia Commons |
 |
| Source: Oregon Climate Service |
Other well-recognized maps use designs and icons to convey meaning:
 |
| Source: MTA |
Thursday, July 7, 2011
Barack Obama - Designing a Candidacy
During his first run for president, Barack Obama registered an iconic image into the historical catalog of campaign successes. Just as Senator Obama’s “Yes, We Can!” slogan will join “I Like Ike” and “Tippecanoe and Tyler Too” in student textbooks, the “O” emblem earned design accolades across the political spectrum. Candidate Obama’s hopeful icon of the rising sun over patriotic waves spoke to voters’ desire for modernity and next-generation solutions. The critical acclaim focused on the logo’s Gotham font, not to mention the pairing with the museum-bound, New Deal-inspired poster of “Hope” by Shepard Fairey.
For the reelection campaign, it is interesting to note that now-President Obama’s logo emphasizes the “2012” much more than the candidate. It seems to convey a sense of “next,” of a sequencing, of an attempt to remind and reenergize the grassroots volunteers who catapulted him to victory in the primary and general elections in 2008, but who could now potentially feel less enthused about a compromising incumbent.
 |
| Source: Obama For America |
For 2012, the “O” is situated within the year, deemphasizing the prior celebrity candidate and instead putting the weight on the reelection movement. Looking back on President George W. Bush’s 2004 reelection, we do not see the same shift in tactics. Even with his modern lettering and colors, which were heralded as decisive and forward-leading compared to John Kerry’s mild-mannered rendering, President Bush’s branding was traditional in its President-Vice President pairing and its flag-waving, “vote for me” iconography.
Here, President Obama opts for a Carolina blue background, skyward and soothing but still nodding to his Democratic “blue state” base. It still stands out as much more contemporary than his former Republican opponent John McCain’s 2008 logo. Senator McCain’s image was a full Federal blue, with no nod to his “red state” Republicans. Its gold star, which nobly conjured Senator McCain’s military heroics, was at the same time jarring along the spectrum of American hues. The effect was steely and militaristic, and it reinforced his “Country First” slogan, but ultimately the message was unclear and starched, restrained and anachronistic.
For President Obama in 2012, he does not even use his name, except in the website address. The campaign takes for granted his name recognition. The “O” has become unmistakable, like the Golden Arches or Nike swoosh.
CNN has recently begun to consider the new designs of each candidate, pointing to the ongoing importance of design messaging. Also, check out Ty Fujimura’s post about the updated Obama design.
Check out our other posts about design and education in the 2012 election.
Check out our other posts about design and education in the 2012 election.
Wednesday, July 6, 2011
Infographics In Science
Science classes rely on graphics all the time to organize details. They understand that the organization matters, because it reveals the underlying significance – which is why one of these tables is canonical and the other has yet to catch on:
Biology diagrams use graphics to analyze structure and function. The natural design is displayed through the design of the image.
These are all infographics, at once remarkable and unremarkable in their familiarity. Other modern examples tap into the same sense of natural order and communicate ideas through science-seeming images. In this case, global aid dollars from country to country are displayed as their own neural network:
 |
| Source: Wikimedia Commons |
 |
| Author: Richard Powell |
 |
| Complete neuron cell |
 |
| Author: Gregor Aisch |
Labels:
design,
education,
infographic,
science,
visual
Tuesday, July 5, 2011
Table Etiquette: Know Your Stock Charts
Teaching students to become financially literate is an integral part of our school curriculum. With each new class entering the middle school in the fifth grade, students participate in playing the Stock Market Game sponsored by the Securities Industry and Financial Markets Association (SIFMA). It provides them with an innovative way to learn about saving and investing on the path to financial literacy. However, before they embark on investing their imaginary portfolio of $100,000.00, they need to understand the stock tables and the data represented within them.
This infographic from the New York Stock Exchange (NYSE) simulates a line from a stock table found in most financial sections of newspapers or as part of websites such as Yahoo Finance. Used in a classroom, it provides a clear look at the different aspects of a company’s financial data. For a large printable poster of this infographic and other resources, take a look at the NYSE Educational Materials website.
 |
| Source: NYSE Eurotext |
This infographic from the New York Stock Exchange (NYSE) simulates a line from a stock table found in most financial sections of newspapers or as part of websites such as Yahoo Finance. Used in a classroom, it provides a clear look at the different aspects of a company’s financial data. For a large printable poster of this infographic and other resources, take a look at the NYSE Educational Materials website.
Labels:
education,
financial literacy,
infographic,
stock market,
visualization
Monday, July 4, 2011
Teach To Their Interests
Our students are online everyday. They take Wikipedia, search engines, and web browsers for granted. Why not, therefore, use their familiarity with Facebook and their interest in Twitter as springboards to larger conversations about technological changes? We can funnel their reliance on web tools into novel considerations of their evolution. We can use their natural curiosity to further our larger, teacherly goals of interpretation and graphic analysis.
Informational graphics require an understanding of numbers and sequencing. Engaging examples can help practice core skills in the classroom. In April, our class spent 15 minutes discussing the history of web browsers, and the students themselves then asked if an identical graphic existed about search engines. We talked the next day for 20 minutes, and we could have spent all period. It was time well dedicated, because even though it was a casual discussion, we ended up tracing technology through the decades and applying key proficiencies in decoding graphics.
 |
| Source: Digital Surgeons |
 |
| Source: Single Grain |
Labels:
current events,
design,
education,
graphicacy,
infographic
Sunday, July 3, 2011
Picture This, Picture You: Infographics for the Entrepreneur
 |
| Source: FastCompany |
This year, we incorporated a new, interdisciplinary project-based learning unit into the fifth-grade curriculum called “Entrepreneurship: Where Ideas Meet Money and Marketing.” The essential question for the students was, “What is an entrepreneur, and how does an entrepreneur build a business out of an idea to change the way people think?” The challenge for them was to come up with a business plan to market a good or service as an entrepreneur to the school community.
 |
| Source: Grasshopper Group |
We used infographics to help them visualize the traits of an entrepreneur, who they are, and the types of challenges they face in creating their own businesses. Graphics helped the students clearly see information that is usually not geared for the average ten-year-old. The level of complexity was also a way to differentiate the information depending on the learner. They could self-select areas to focus on in the image at various levels of comprehension that would match their abilities.
 |
| Source: TechLifeMashup |
The benefits of the project were multifold for student learning and supported by many articles in education dealing with entrepreneurship, innovation, and creativity. According to the government’s Small Business Administration, entrepreneurs under age 30 start approximately one third of new businesses annually, and small companies account for 99.7 percent of employer-owned firms that create over 64 percent of new jobs. The added plus of using infographics to learn about entrepreneurship helped make the project a huge success.
For a closer look at these infographics click the links below:
Labels:
education,
entrepreneur,
financial literacy,
infographic,
visualization
Saturday, July 2, 2011
The 2012 Presidential Election - Designing A Candidacy
By the end of the summer, the 2012 presidential election will take center stage in American news reports and in our nation’s classrooms. The blanketing television and online coverage of the election will fuel a natural interest among our students. It will offer a prime venue to reinforce lessons of civics, separation of powers, and the Electoral College, as well as spark discussions of voter concerns and political platforms.
Historically, voters select a president based on two metrics: qualities of leadership and positions on issues. If the 2008 election hinged on “change,” the 2012 campaign is shaping up to be about “competency.” Aside from scrutinizing the parties’ issue platforms, voters will be looking for the appropriate qualities of leadership, character, and decision-making in their candidates.
During a year of campaigning, candidates have dozens of avenues to communicate their individual characters. The average person, however, tunes in only sporadically, and students lend an even more scattershot focus. Candidates, therefore, need to maximize the information flow into busy Americans’ attention spans.
The logo and slogan of a candidate’s campaign can encapsulate the most important gist of his or her character and message. A logo lingers in citizens’ memories long after a television ad or a six o’clock news clip has faded. In 2008, The Boston Globe and other analysts poured over fonts and layouts to decode each candidate’s subtext.
Interestingly, an election logo is often one of the first decisions made by a campaign team, before the heated months of issue-wrangling and before a candidate’s key message may be crystallized. Ideally, nothing in a process as important as a presidential election is left to chance. We assume, therefore, that icons and typographies are the results of careful crafting and targeted messaging by campaign staffs.
As teachers, we recognize the importance of elections in charting our nation’s political course. We also see campaign logos as an extension of our media literacy curriculum. Symbols and imagery help convey a potential president’s platform and leadership style. The insignia establishes a brand, in the same way a corporation’s logo assigns a visual tie-in to its business products.
To help make sense of the 2012 election, we’ll be running a series of posts to evaluate the branding and messaging of our country’s presidential aspirants.
As a necessary disclaimer, please also note that we will not be endorsing any of these candidates. We will not evaluate their issue platforms or their chances of winning the presidency. We will, however, link to their campaign web sites as a courtesy, since we will be borrowing their logos.
Subscribe to:
Posts (Atom)