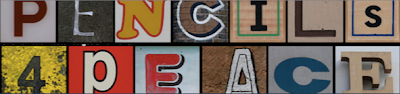
To many,
typefaces may not seem foxy. Teaching about lettering probably assumes a low priority in most classrooms. But font choices can be some of the
most critical and overlooked drivers of success in presentations. Our students typically suffer from two polar malaises: they either go font-crazy in choosing the wildest, neon-est, most calligraphic choices possible, or they completely ignore fonts in defaulting to bland, obscure, dark-on-dark presets. Either way, their creations end up difficult to read.
In pamphlets, iMovies, essays, and posters, typefaces can matter a great deal. Fonts can become part of the messaging and design. They become tools for
media literacy, in conveying a mood or a
brand. The
bursting popularity of
typography blogs and
Pinterest boards makes
sense given the visual nature of today's communication. Logos and
slogans spread easily these days amid an ad-soaked culture and a cheap
dissemination of graphics.
We like to think that our students' yen for elaborate scripts is a testament to their appreciation for design and messaging. Really, they probably just like having a
choice in exploring imaginative styles. We've posted before about
the link between typography and language, and luckily, teaching about typefaces can be painless. There are plenty of easy tools and games to get kids juiced about picking the right font for the right moment.
Resources:
In teaching students about fonts, our favorite place to start is "
A Type Primer," by John Kane. An extension of
his book by the same name, Kane's clean, efficient site offers
exercises and explanations to guide anyone in tracing the importance of lettering and line. Scholarly and comprehensive, Kane's
resources are intended for anyone to explore at their own pace. Hands-on and practical, his systematic guide offers students a master course in typefaces.
Another useful resource is the "
So You Need A Typeface" graphic from Abdul Jaleel Kavungal Kunnumpurath (or
abjaleelkk). This flowchart begins with the intended use of a font (logo, book, infographic, invitation, etc.). It then charts various preferences to reach an optimal selection. Part handy resource and part tongue-in-cheek
visualization, this illustration would be prime for a 1:1 class bulletin board or tech lab.
Games and Tools:
When lessons are over, games can offer fun extensions of learning.
Kern Type is a game to teach kids about visual arrangement. "Kerning" refers to the spacing of adjacent letters within a text.
Kern Type, also offered as a multi-touch app on the iPad, invites users to nudge and tweak letters to achieve an appealing word spacing.
A whimsical partner is the
Google Kerning Trick. If you do a
search for "kerning," the programming rascals at Mountain View will change the spaces between the letters of the word "kerning" in all of the
results. Check out
17 of the Coolest Hidden Google Tricks for other fun, unrelated Google quirks.
Type Connection, another clever web tool, is billed as a "
Typographic Dating Game." Here, students choose a main character to partner with another letter. They then "send them on a date" to see if they can
effectively combine fonts into appealing graphic matches. The game offers descriptions of letter shapes and origins. It also asks users whether they want to "rely on family," "seek the similar," "embrace the other," or "explore the past." The site for
Type Connection, by
Aura Seltzer, features a beautiful layout in its own right.
A more subtle resource is the
Golden Rule Typography Calculator. Users can discover the perfect typography for their websites by entering the font size, content width, and line height.
Identifont also helps designers discover typefaces by revealing the name of an unknown font. Upon encountering an interesting but unfamiliar font, users can search by name, similarity, picture, designer, or question to uncover the hidden identity.
Another funny and surprisingly detailed site for learning font differentiation is "
That's Arial Hot Shot: 5 Tricks for Spotting Helvetica in the Wild."
Joshua Johnson, editor of
Design Shack, offers clear visual tips to distinguish between the two oft-used, oft-mistaken, and deliberately similar typefaces.
Resources and Video:
A remarkable video, dubbed "
Arkitypo: the final alphabet," from the
Johnson Banks design studio, chronicles
100 years of typefaces. In twirling, evolving animation, the letters slowly evolve to reflect the machine age and the technological march.
A more practical visualization comes from the Boston design firm
Upstatement, creator of the new typography app,
Glyphosaurus. Combining "
glyphs + thesaurus," this steadily expanding resource aims to create a "
web database of letters." Like
Spelling With Flickr for the design set, this curated collection allows users to
select from various real-world designs of the same letter, all maintained by contributors and
Upstatement. A beautiful teaser video created by the firm shows an elegant range of letter examples, in vivid colors and designs, artfully set to the tune of "
Love Letters" by
Nat King Cole. It is worth watching in a quiet moment.
For more tools and examples of typographic ingenuity, here are some of our favorites: